Here are two cases that I face in the daily work with SharePoint which I find very common and would like to provide some technical details.
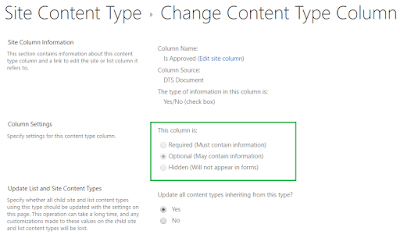
1. Hide Yes\No column
If you want ho hide an Yes\No column inside content type, surprisingly you find that you can't.
Or to be more specific, the SharePoint interface won't allow you to do it.
I'm not sure why is that limitation but тхис is technically supported by SharePoint.
Here is a JavaScript that modifies the column visibility. You just need to run it with user who have appropriate rights.
2. Show one column in the Display Form, but hide it in the Edit Form
One well described method in the blog posts is to use JavaScript or css to hide the column in the Edit\New form. This approach works but has a huge disadvantage.
In case you have Document library and the users open the file with the Office client (Word, Excel, ...) the column will be visible!
The correct way to hide column in New or Edit form is to use the column's settings ShowInEditForm, ShowInDisplayForm.
Here is a JavaScript that modifies these settings:
PS: Your feedback is highly appreciated.
1. Hide Yes\No column
If you want ho hide an Yes\No column inside content type, surprisingly you find that you can't.
Or to be more specific, the SharePoint interface won't allow you to do it.
I'm not sure why is that limitation but тхис is technically supported by SharePoint.
Here is a JavaScript that modifies the column visibility. You just need to run it with user who have appropriate rights.
var context = SP.ClientContext.get_current();
var siteContentTypes = context.get_web().get_contentTypes();
// add the GUID of you ContentType
var myContentType = siteContentTypes.getById("0x010100185E5E735545B942852F513AEB77B51C");
var fieldLinks = myContentType.get_fieldLinks();
context.load(myContentType);
context.load(fieldLinks);
context.executeQueryAsync(
function (sender, args) {
var listEnumerator = fieldLinks.getEnumerator();
while (listEnumerator.moveNext()) {
var field = listEnumerator.get_current();
//Add here the internal name of your column
if (field.get_name() == "DTSIsApproved") {
field.set_hidden(true);
//field.set_required(false); // OR make the column reuqired
myContentType.update(true);
context.load(field)
context.load(myContentType);
break;
}
}
context.executeQueryAsync(
function (sender, args) {
console.log("Column is updated!")
},
function (sender, args) {
console.log("Error:")
console.log(args)
});
},
function (sender, args) {
console.log("Erro:")
console.log(args)
});
2. Show one column in the Display Form, but hide it in the Edit Form
One well described method in the blog posts is to use JavaScript or css to hide the column in the Edit\New form. This approach works but has a huge disadvantage.
In case you have Document library and the users open the file with the Office client (Word, Excel, ...) the column will be visible!
The correct way to hide column in New or Edit form is to use the column's settings ShowInEditForm, ShowInDisplayForm.
Here is a JavaScript that modifies these settings:
var context = SP.ClientContext.get_current();
var list = context.get_web().getList("/sites/demos/Docs");
var fileds = list.get_fields();
var myColumn = fileds.getByInternalNameOrTitle("DTSIsApproved");
context.load(list);
context.load(fileds);
context.load(myColumn);
context.executeQueryAsync(
function (sender, args) {
if (myColumn) {
myColumn.setShowInDisplayForm(true);
myColumn.setShowInEditForm(false);
myColumn.setShowInNewForm(false);
context.executeQueryAsync(
function (sender, args) {
console.log("Column is updated!");
},
function (sender, args) {
console.log("Erro:")
console.log(args)
});
}
else {
console.log("column is null:")
}
},
function (sender, args) {
console.log("Error:")
console.log(args)
});
PS: Your feedback is highly appreciated.


Comments
Post a Comment